2020-04-23 19:40+0900
Github 프로팁 #2
이 게시물은 ‘GitHub Protips: Tips, tricks, hacks, and secrets from Lee Reilly’을 번역/정리한 게시물이다. 번역 전문가도 아니고 많은 의역/직역있으니… 모호한 내용은 원본 게시물을 참고바람. 😉
1. Fuzzy file finder
어느 저장소에서든 파일을 검색하기 원한다면 t 키를 누른 후 타이핑하면 된다.
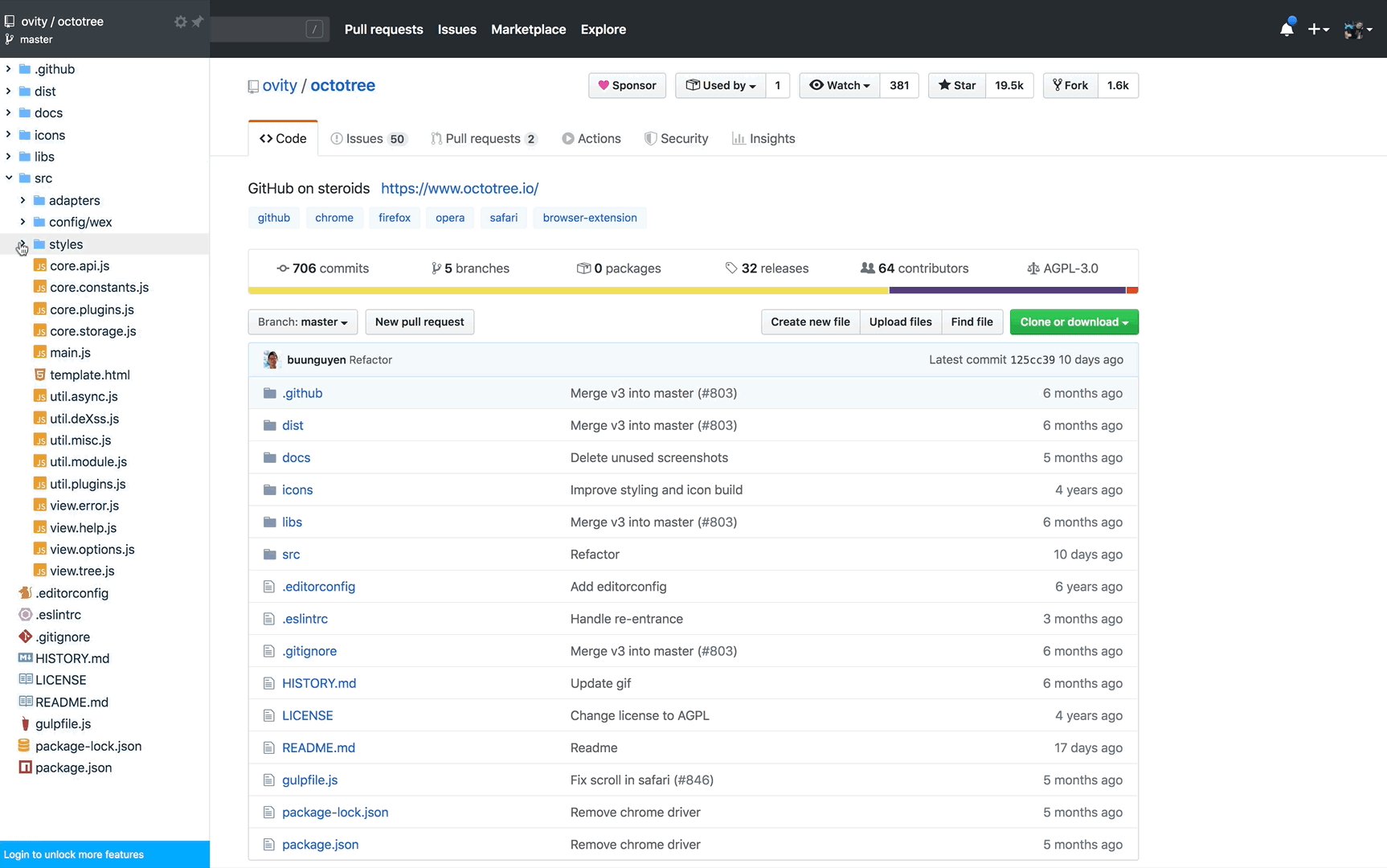
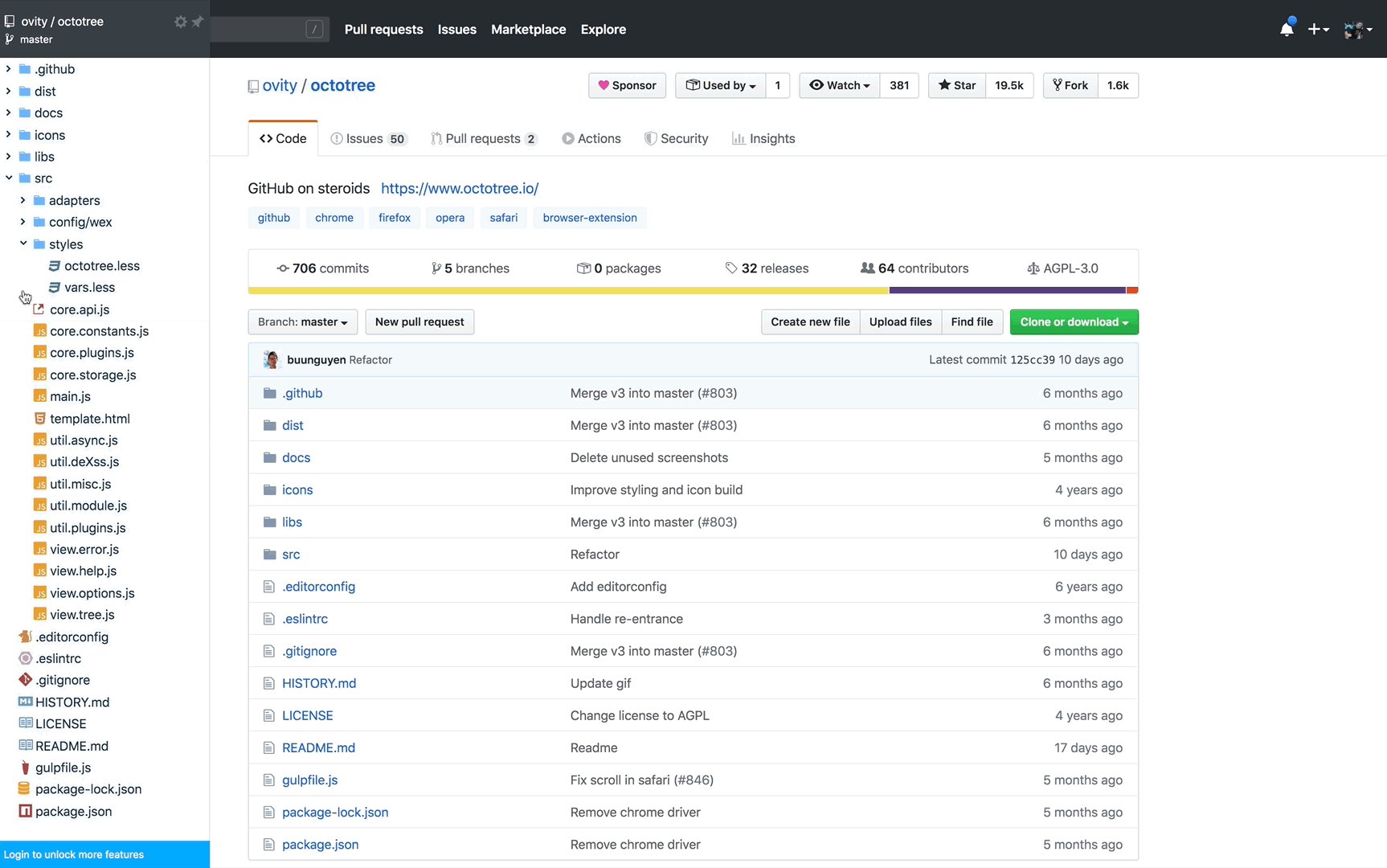
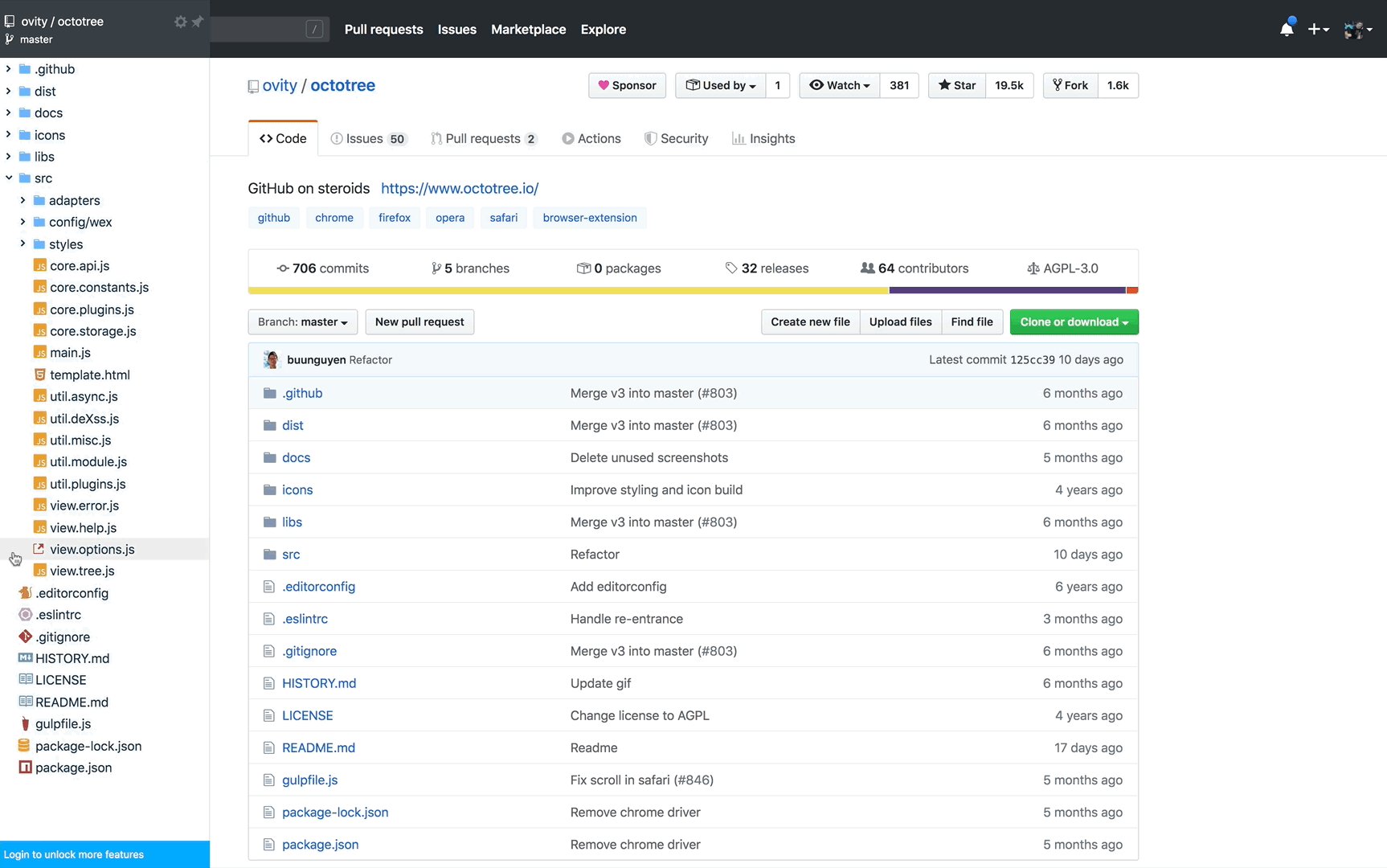
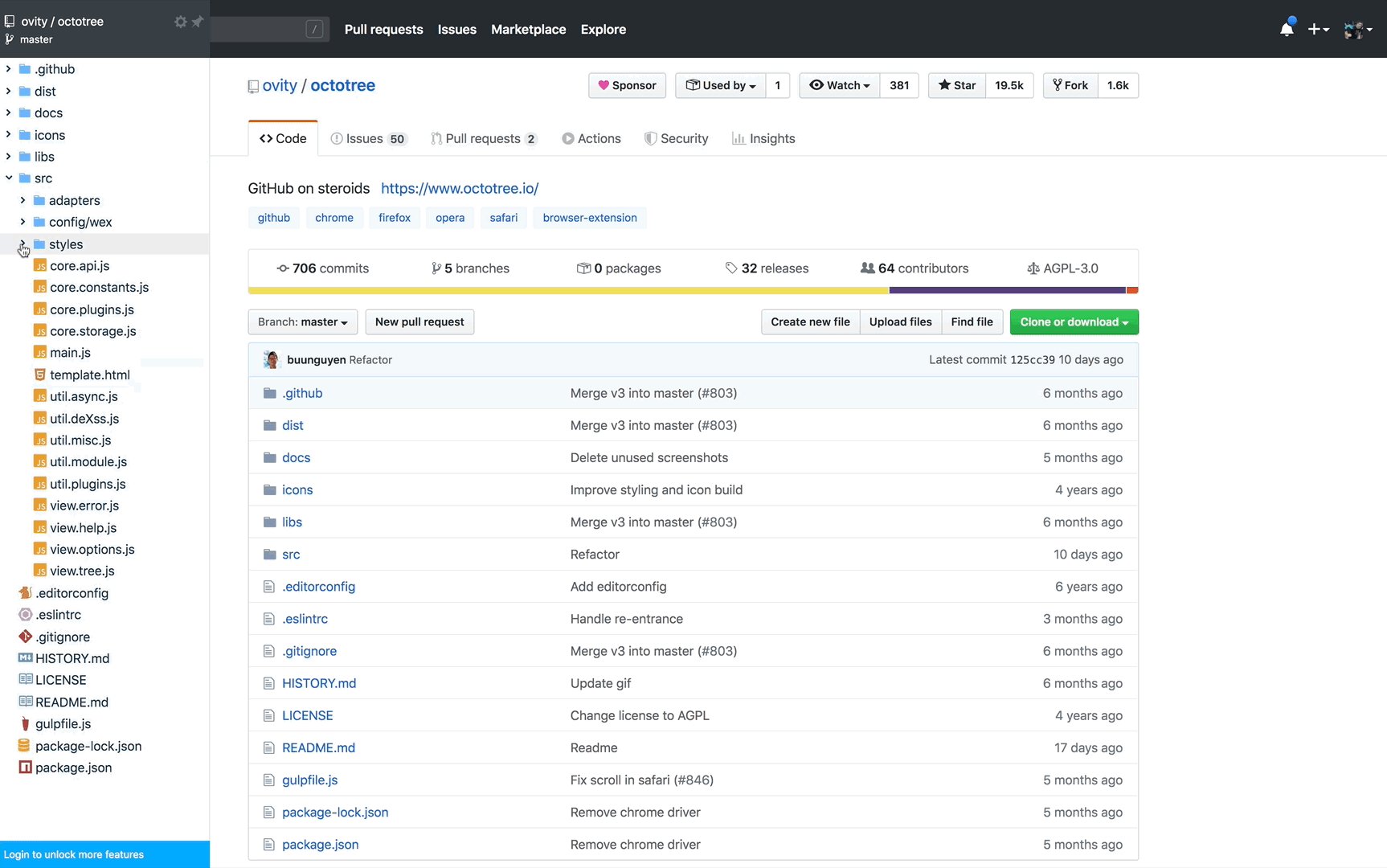
2. 편하게 파일과 디렉토리 탐색하기
Octotree는 트리형태로 손쉽게 파일과 디렉토리를 탐색할 수 있는 브라우저 확장프로그램이다.
보너스 포인트: Github Enterprise에서도 작동한다.
재밌는 사실: 몇 년 전 Github Enterprise를 지원하려는 개발자에게 연락했는데, 만약 당신이 Github를 위한 브라우저 확장프로그램을 구축하고 있고 Github Enterprise도 지원 할 예정이라면, Github Developer Program에 참가해서 개발자 라이센스를 받을 수 있다.
3. 새로운 알림 받기
notifier-for-github는 브라우저 툴바에 눈에 거슬리지 않는 아이콘으로 몇 개의 Github 알림이 기다리고 있는지 표시해준다. 원한다면 데스크톱 알림도 사용할 수 있다.
물론 이것도 Github Enterpise를 지원한다. 단지 API endpoint를 인스턴스의 URL(예: https://api.github.cyberdynesystems.com)로 변경하면 된다.
4. @멘션을 강조하기
공들여 설정한 수 많은 이메일과 알림 필터에 상관없이 항상 지나치는 것이 있다. Mention Highlighter는 모든 내 이름에 대한 언급을 강조해 표시해준다. 많은 텍스트를 빠르게 살펴볼 때에도 날 직접 멘션한 내용에 대해서 바로 확인 할 수 있다.
5. 코드 스니펫 링크
은밀한 비밀은 아니지만 모든 사람들이 잘 알지 못하는 놀라운 기능인데 파일을 볼 때 행 번호(Line number)를 클릭해 그 행 위치로 이동하는 링크를 가져올 수 있다. 기본적으로는 행 번호(예: #L1337)가 URL 뒤에 추가되는데, 그 링크는 항상 해당 행으로 바로 이동한다.
하지만 해당 파일이 수정, 삭제 혹은 이름이 변경되었으면 그 링크는 더 이상 예상한대로 작동하지 않는다. 항상 작동하는 링크는 해당 행에서 y키를 누르거나 Copy permalink를 클릭해 정규(Canonical) URL을 생성하면 된다.
Shift 키를 누른 상태에서 시작행과 종료행을 선택해서 범위 지정도 가능하다.
추가 보너스: 코드 스니펫 링크를 Github 코멘트에 추가한다면 코드의 멋진 시각화가 나타난다.
이 기능은 원래 몇 년 전, 몇 명의 인턴에 의해 구축되었다. 만약 당신이 이와 같은 재밌는 것을 개발하기 원하면 Github internship program에 지원하는 것을 고려해보자.
6. 꼭 기억해야하는 마크다운 서식 팁
Github Flavored Markdown은 평범한 텍스트와 기본 표를 위한 아주 좋은 서식인데, 가끔은 자신이 원하는 것을 만들기 위해서는 창의적 이어야 할 때가 있다.
키보드 태그
<kbd>태그를 사용해서 텍스트를 기존 억음 부호(backtick, `) 텍스트와는 다르게 버튼 처럼 만들 수 있다. 이건 보통 문서 같은 것(README, wiki…)에 들어가는 키보드 단축기나 게임 조작키같은 것에 적당하다.
Press <kbd>W</kbd> to go up, and <kbd>A</kbd> to go down.
If you can find the <kbd>ESC</kbd>, pressing that will fire missiles 🚀
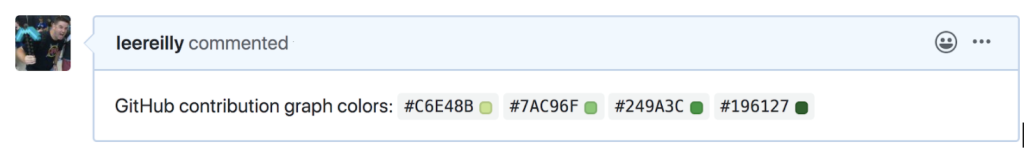
hex 코드의 시각화
hex 컬러를 억음 부호(backtick, `) 안에 넣으면 해당 색으로 타일이 그려진다.
GitHub contribution graph colors: `#C6E48B` `#7AC96F` `#249A3C` `#196127`
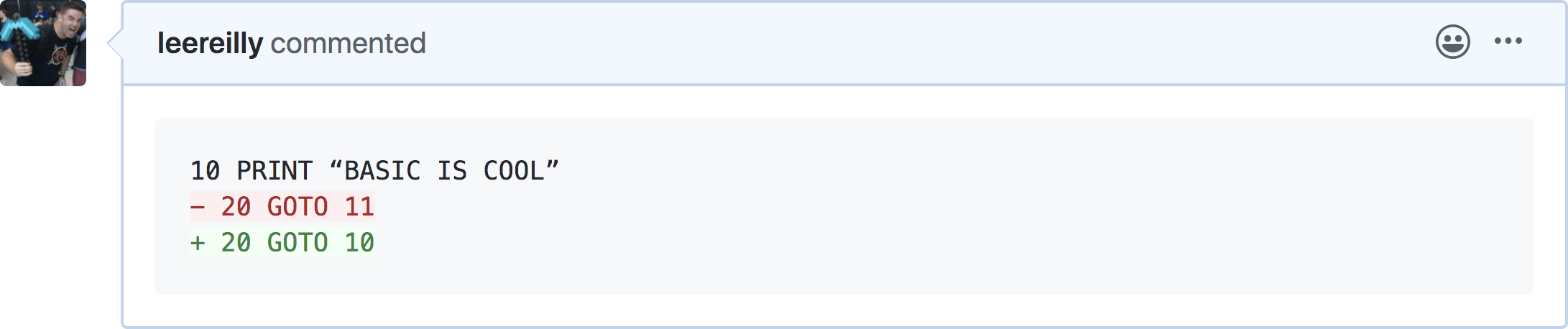
변경사항(diff) 시각화
억음 부호(backtick, `)와 diff를 이용해서 변경사항(diff)을 빨강, 초록으로 강조할 수 있다.
```diff
10 PRINT “BASIC IS COOL”
- 20 GOTO 11
+ 20 GOTO 10
```
사실 원하는 언어를 세개의 억음부호 뒤에 붙이면 해당언어의 구문강조(Syntax highlight)에 따라 표시된다.
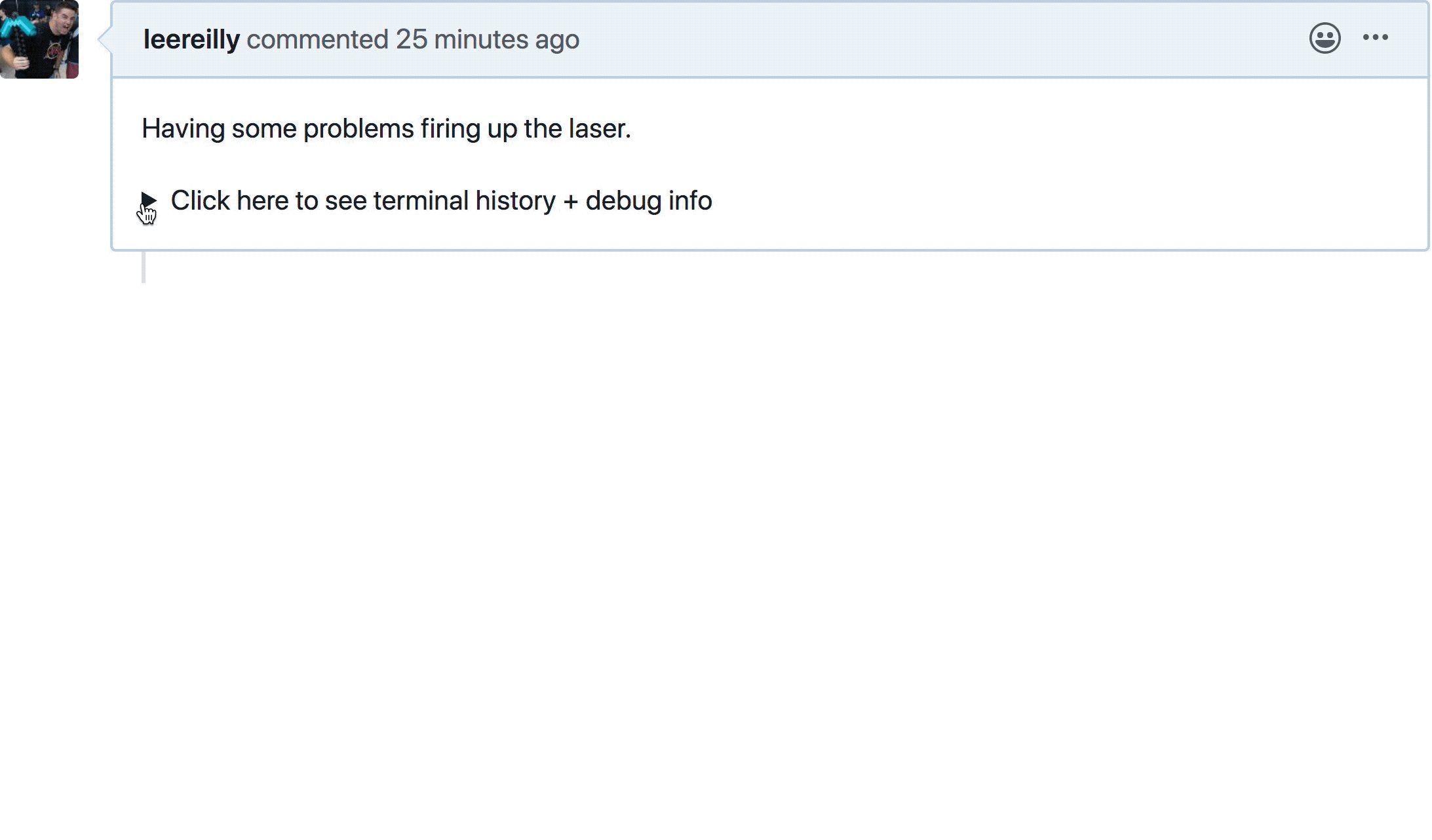
details안에 악마가 있다.
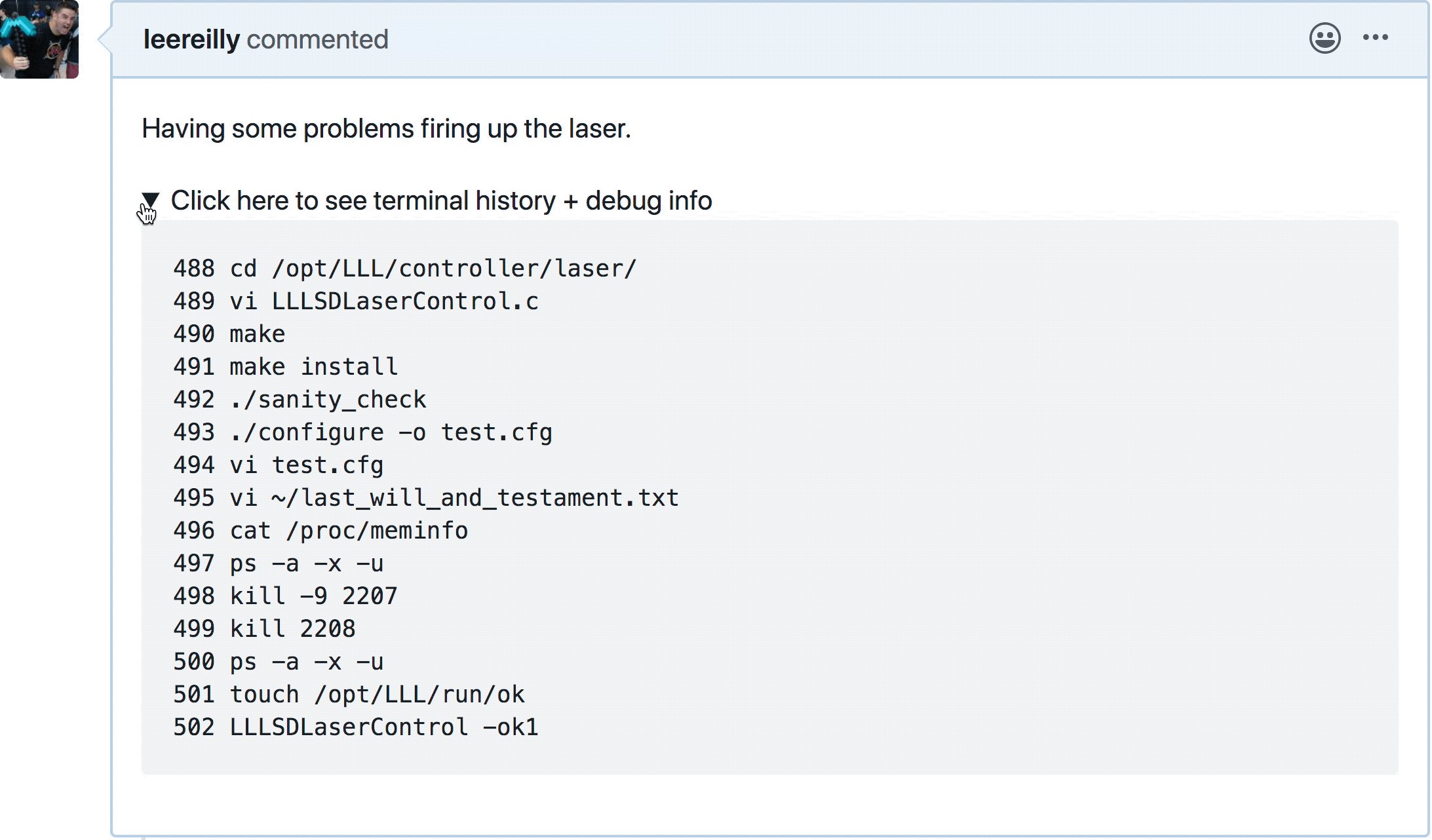
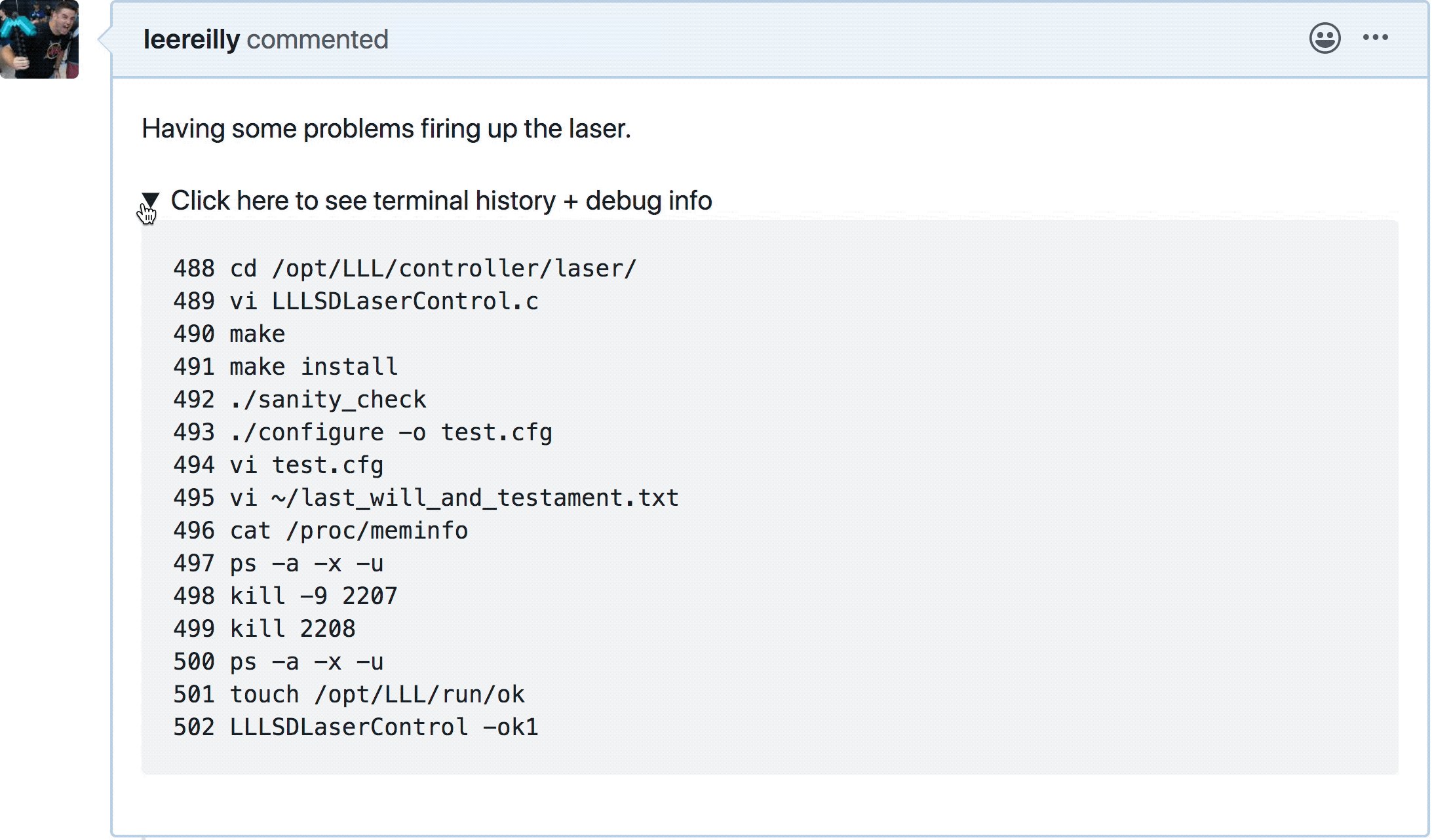
버그 해결을 위해 오류 로그나 verbose 출력과 같은 긴 내용을 이슈에 추가하고자 할 때가 있다. 하지만 내용이 너무 길어 페이지를 세로로 길게 만들어 버리는데 이때 <details>와 <summary> 태그 사용하는 것을 고려해보자.
Having some problems firing up the laser.
<details>
<summary>Click here to see terminal history + debug info</summary>
<pre>
488 cd /opt/LLL/controller/laser/
489 vi LLLSDLaserControl.c
490 make
491 make install
492 ./sanity_check
493 ./configure -o test.cfg
494 vi test.cfg
495 vi ~/last_will_and_testament.txt
496 cat /proc/meminfo
497 ps -a -x -u
498 kill -9 2207
499 kill 2208
500 ps -a -x -u
501 touch /opt/LLL/run/ok
502 LLLSDLaserControl -ok1
</pre>
텍스트와 이미지 가운데 정렬
2020년 이지만 아직도 웹 페이지에서 모든 것을 가운대로 하는 것은 순탄치 않다. 하지만 <div align=”center”> [ Your content here ]</div> 조합은 경이롭게도 작동한다. README에서 로고를 가운데 정렬 할 때 아주 적합하다.
<div align="center">
<img src="https://octodex.github.com/images/dunetocat.png" width="200">
<p>This is some centered text.</p>
</div>
더 작은 텍스트
텍스트를 <sup>이나 <sub>으로 감싸면 약간 작아진다. 이미지 아래에 “Fig 1: description"같은 것을 추가하거나 표에서 가로로 스크롤이 되지 않도록 텍스트를 작게 만드는 것에 적합하다.
<div align="center">
<img src="https://octodex.github.com/images/megacat-2.png" width="200"><br>
<sup><strong>Fig 1:</strong> Megatocat into action</sup>
</div>
View more octocats on the [Octodex](https://octodex.github.com/)!
보너스 마크다운 프로팁: 내 친구 @bitoiu가 마크다운 표와 작동하는 멋진 팁들을 직전 프로팁 포스트에서 소개했으니 꼭 확인해보자!
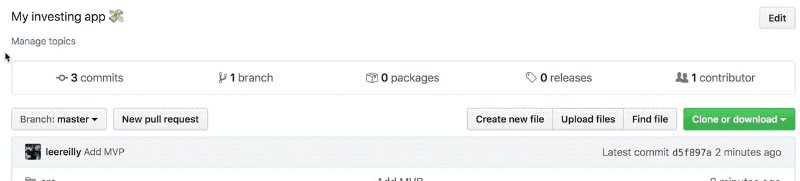
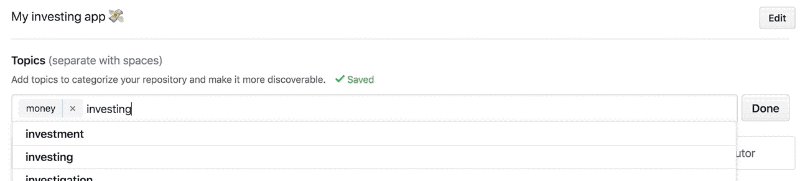
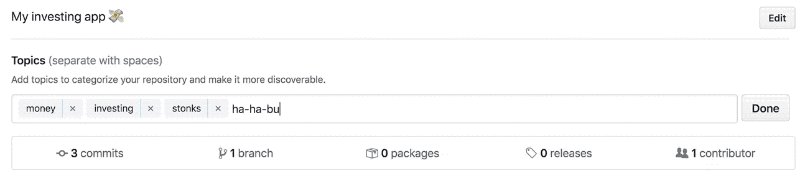
7. URL-hacking topics
나의 최잭감중 하나로, Github에 #game으로 태그 된 새로운 프로젝트들을 찾아보고, 그걸 즐기거나 테스트하거나, 그걸 클론하고 “뭔가 바꿔보고 뭐가 일어나는지 본다”. 이건 커피 브레이크나 지루한 일요일 오후를 보내기 좋은 활동이다.
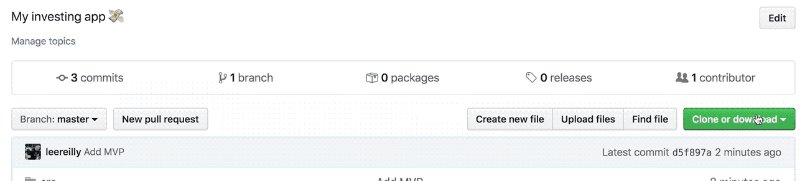
Github는 하나의 토픽과 언어로만(예로 #game으로 분류 되고 JavaScript로 작성된 모든 저장소 검색) 필터링 할 수 있도록 UI를 제공한다. 2개의 토픽을 조합해 검색하는 방법은 URL 해킹법 밖에 없다. 간단히 ?q=[TOPIC]을 topic URL에 결합해 두가지의 토픽 검색 결과를 확인 할 수 있다. 몇가지의 예로:
#covid-19와#visualization가 태그 된 모든 저장소: https://github.com/topics/covid-19?q=visualization#chrome-extension와#github가 태그 된 모든 저장소: https://github.com/topics/chrome-extension?q=github#unity와#shader가 태그 된 모든 저장소: https://github.com/topics/unity?q=shader#minecraft와#mod가 태그 된 모든 저장소: https://github.com/topics/minecraft?q=mod
그거 알아요?: 토픽을 저장소에 적용하면 다른 사람들이 저장소를 발견하고 기여하게 도와준다. 단순히 project’s purpose와 subject 영역에 관련된 토픽 키워드들을 타이핑하고 버튼을 클릭하기만 하는 아주 간단한 절차다.
8. 어두운 테마 (dark theme)
비공식 Github 어두운 테마 브라우저 확장프로그램에 관심이 생길 것 이다. 이건 Chrome, Firefox, Opera, Safari에서 작동한다. 추가로 드디어 그 favicon 이슈를 수정했다.
그거 알아요?: 대부분의 소프트웨어 엔지니어는 다크 모드를 선호한다. 왜냐하면… 빛은 더 많은 벌레(bug)를 유인하기 때문………
9. 숫자 게임
때때로 이건 저장소의 메타데이터를 분석하거나 지표를 뽑을 때 유용(혹은 재밌거나)하다. 바라건대 그들이 얼마나 많은 커밋을 했는지로 판단하지 말았으면 한다. 어쨌든 it shortlog -sn 명령줄로 커밋 수 순 기여자 목록을 생성할 수 있다.
$ git shortlog -sn
3164 Stanley Goldman
1549 Andreia Gaita
195 Don Okuda
191 Emil "AngryAnt" Johansen
15 Meaghan Lewis
9 Lee Reilly
8 Sarah Guthals
7 Sam Christiansen
7 Mauro Palumbo
6 Marcus Christensen
git shortlog -sn --no-merges로 병합(merge) 커밋들은 제외 할 수도 있다.
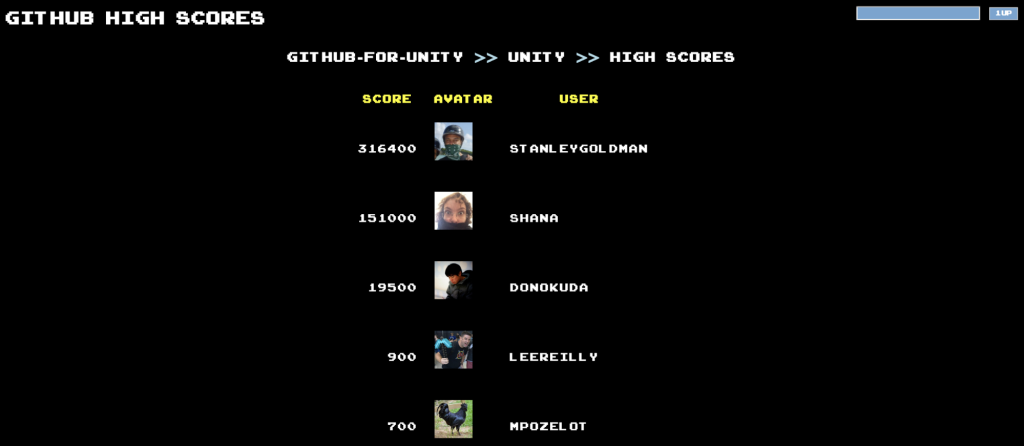
공개 저장소이면, Github High Scores에서 8-bit, 아케이드 스타일로 저장소의 기여자들 순위를 확인할 수 있다. 장악력을 보여주거나 인쇄하여 사무실 게시판이나 냉장고에 붙이기 적합하다.
커밋을 집약해 올린 사람은 순위표에서 보다 아래에 위치 하겠지만, 모두가 승자다!
이건 단순히 커밋 수 기준인데, 기여한 코드의 줄의 수 기준은 어떨까? 모든 굿-엔지니어들은 그게 제일 중요한 지표라고 안다. Git 데이터를 분석해주는 CLI 프로젝트들은 많이 있다.
@arzzen의 git-quick-stats는 멋진 저장소 개요를 제공한다. 일별, 시간별, 월별 기여자들을 확인할 수 도 있다.
$ git-quick-stats
Stanley Goldman <StanleyGoldman@github.com>:
insertions: 1800 (1%)
deletions: 1455 (1%)
files: 221 (2%)
commits: 108 (3%)
lines changed: 3255
first commit: Thu Apr 6 09:33:53 2017 -0700
last commit: Fri Jul 27 14:14:51 2018 -0400
@casperdcl의 git-fame은 기여자들의 코드 줄 수 요약을 제공한다.
$ git-fame
Total commits: 5190
Total ctimes: 17640
Total files: 1058
Total loc: 113683
| Author | loc | coms | fils | distribution |
|:-------------------------|------:|-------:|-------:|:----------------|
| Stanley Goldman | 75955 | 3164 | 414 | 66.8/61.0/39.1 |
| Andreia Gaita | 34438 | 1549 | 477 | 30.3/29.8/45.1 |
| Emil "AngryAnt" Johansen | 2230 | 191 | 35 | 2.0/ 3.7/ 3.3 |
| Don Okuda | 312 | 195 | 51 | 0.3/ 3.8/ 4.8 |
| Meaghan Lewis | 228 | 15 | 31 | 0.2/ 0.3/ 2.9 |
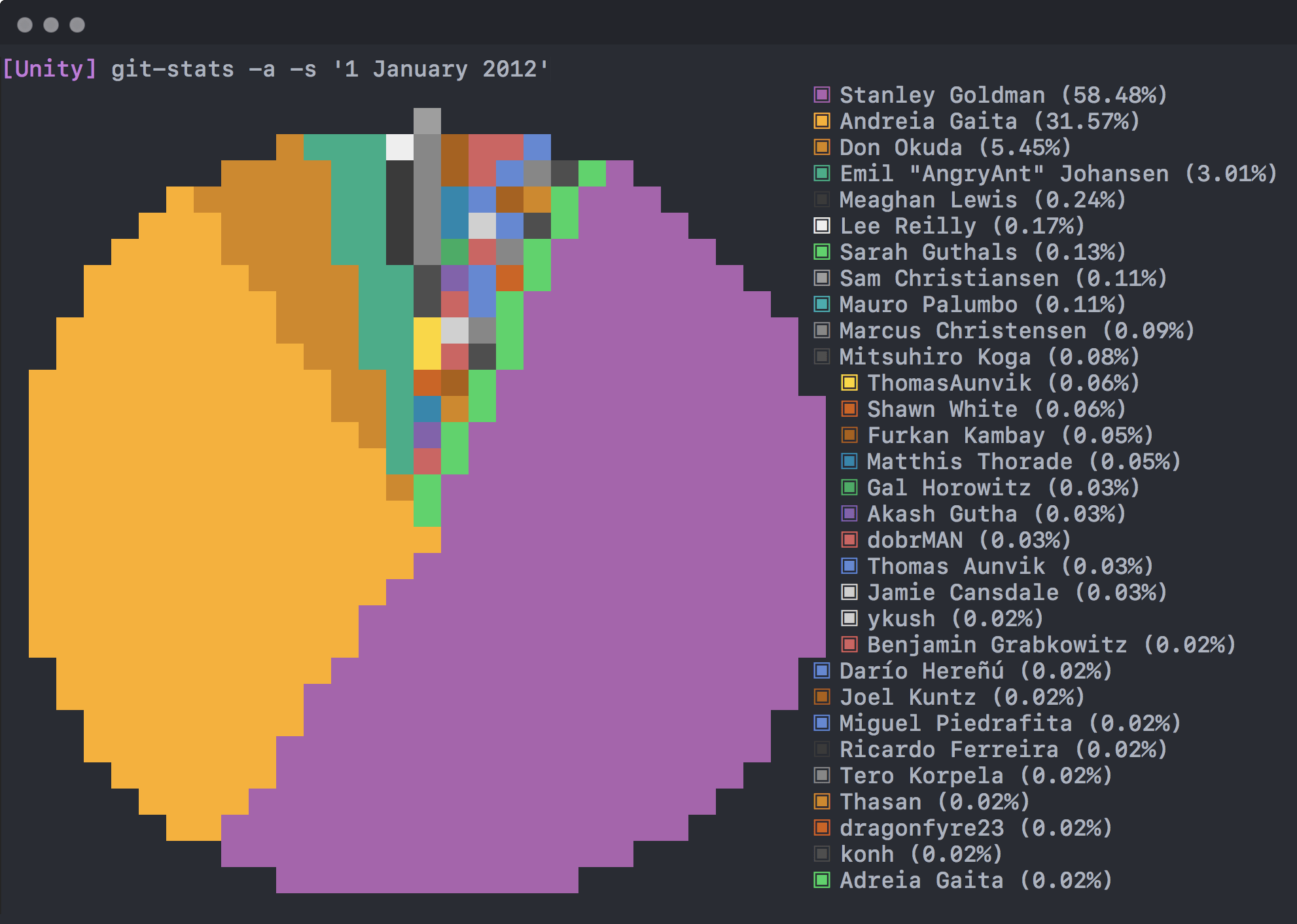
@lonicaBizau의 git-stats는 정렬 된 흥미로운 데이터들, 기여자들 그리고 파이차트가 포함되어 있다. 그의 다른 프로젝트와 같은 화려한 CLI 출력이다.
바라건대, 당신과 당신의 팀이 당신의 가치를 코드 줄 수와 커밋의 수로 측정하지 않아야 한다는 것이다. 혹시나 이 지표들이 당신의 복리후생에 영향을 끼친다면, 새로운 직업을 찾는게 좋은 것 이다.
10. 모스 부호 워크아웃
마지막으로, 운동을 하면서 모스 부호도 연습하는 방법을 꿈꿔 본 적 있는가? 더 이상 기다리지말자! @veggiedefender의 기발한 앱은 지금까지 보지 못했던 기막힌 기능들과 함께 노트북을 열고 닫고를 통해 모스부호를 만들 수 있다. 헬스비용을 계속 지불하면서 집에 갇혔을 때 아주 좋은 운동이 될 것이다. .-.. — .-..
- 2020-04-24 게시
- 2020-04-23 초안작성